(1)我們打開photoshop軟體,新建一個空白圖層,用畫筆隨意畫一些紅色的花朵圖案。

(2)我們在photoshop軟體中,點擊畫布右側【通道】,可以看到【通道】里包括rgb、紅、綠、藍通道,通道的縮略圖默認是小的。

(3)我們用滑鼠右鍵點擊【通道】下方的空白處,可以看到彈出無、小、中、大這幾個選項。我們可以直接選擇大或中,來調整縮略圖大小。

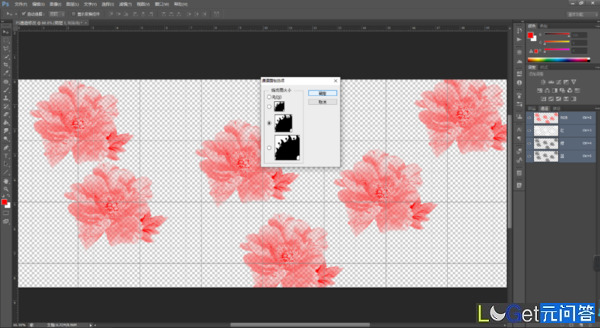
(4)另一種修改通道縮略圖大小的方法,是點擊右側倒三角,選擇【面板選項】。

(5)可以在通道面板選項里,來調整縮略圖大小。

(6)調整「通道縮略圖大小」的兩種方法都很簡單,調整後可以方便我們觀察通道。另外,我們可以通過通道右側提示的快捷鍵來快速查看通道。

在學習photoshop軟體設計圖片時,掌握基礎知識能夠提供我們的工作效率。上面的案例中,重點了解的是調整「通道縮略圖大小」的方法。