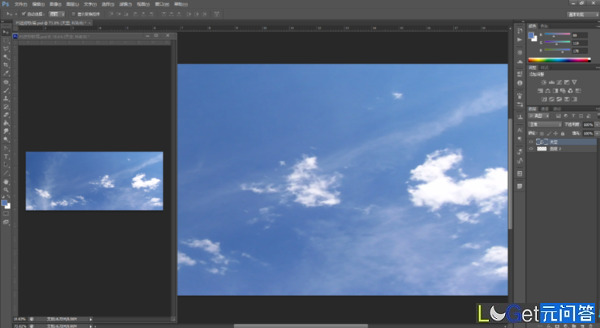
(1)我們在photoshop軟體中,打開一張天空圖,並設置「窗口同步」,方便觀察。

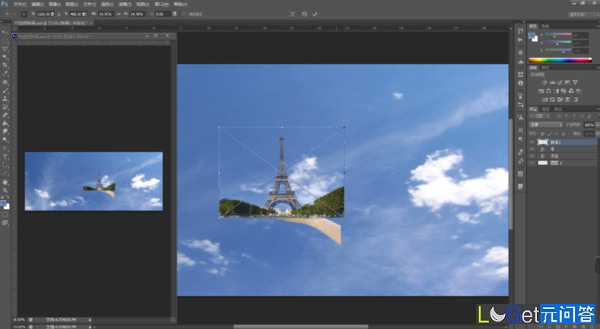
(2)我們【置入】鐵塔和手臂的素材,並調整位置和大小。

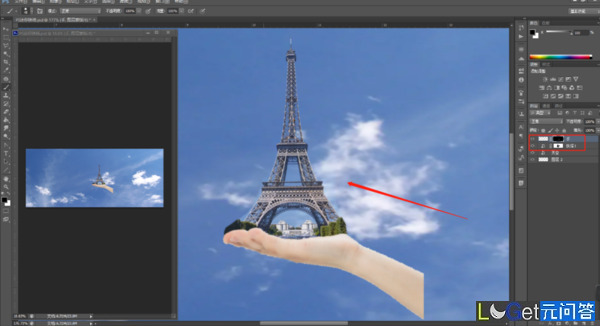
(3)我們使用【蒙版】和【橡皮擦】工具,去掉鐵塔多餘的部分。

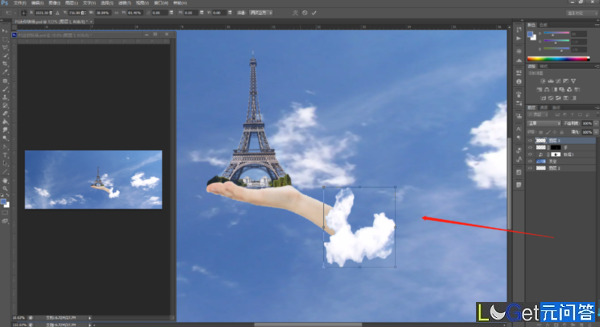
(4)我們找來一小朵雲朵的圖片,放到手臂的位置,利用【ctrl+t】進行自由變換,調整位置和大小。

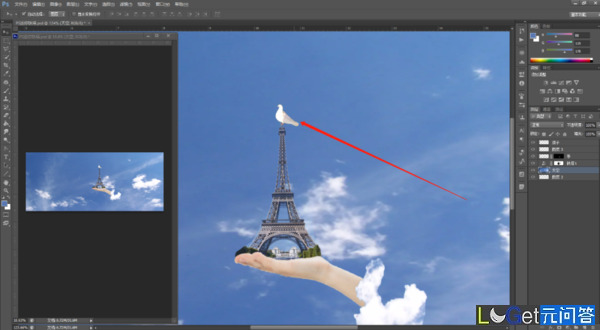
(5)我們我們再找來一張鴿子的圖片素材,同樣利用【ctrl+t】進行自由變換,調整位置和大小。

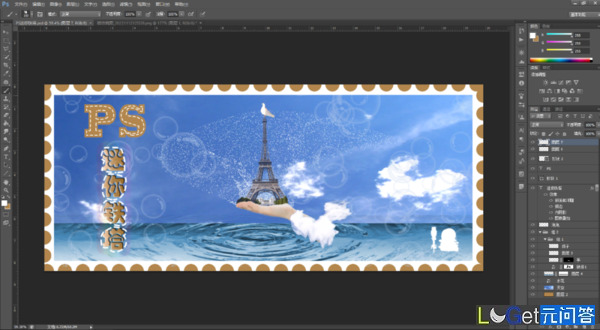
(6)我們再通過其他效果來設計出我們想要的圖片,「迷你鐵塔」就設計完成了。

ps圖片創意設計就是結合各種基礎操作,設計出新的圖片。如果掌握了基礎操作,我們就可以嘗試設計圖片了。在上面的案例中,我們用到的功能包括:(1)郵票邊框;(2)字體樣式;(3)泡泡畫筆的製作;(4)水波紋效果;等等。